Sivustojen käyttäjät arvostavat sivustojen nopeaa lautumista. Hakukoneiden tehtävä on simuloida hakijoiden käyttäytymistä sivustoilla. Tässä mielessä esimerkiksi Googlen hakukone nostaa sellaisia hakutuloksia paremmalle sijoitukselle, jos sivusto latautuu nopeammin. Sivustojen latausnopeutta voidaan parantaa useilla keinoilla. Yksi näistä keinoista on välimuistittaminen, jota kutsuttaan myös cachettamiseksi tai kakuttamiseksi. Käytännössä sivuston sisältöjä ei ladata palvelimelta, vaan jostakin välimuistista käyttäjän selaimen näytön ja palvelimen väliltä. Välimuistin paikkoja voi olla useita, nyt käsitellään palvelimen, selaimen välimuistia ja sen hallintaan. Kun vierailet verkkokaupoissa, ne lataavat tyypillisesti kaikki vierailemillesi tuotesivuille liittyvät kuvat, HTML-tiedostot ja muut sivujen näyttämiseen tarvittavat komentotiedostot sekä personointitiedot, kuten kirjautumistietosi ja ostoskorisi sisällön.
Kun haluaa ymmärtää mitä tarkoittaa LiteSpeed cache, pitää ymmärtää osatekijät, josta se koostuu, osatekijöitä on neljä.
• Cache on synonyymi sanalle välimuisti tai kakku
• LiteSpeed, on verkkopalvelin, jolle sivusto on julkaisut
• WordPress, on sivuston julkaisujärjestelmä eli cms (content management system)
• LiteSpeed plugin on WordPress lisäosa, jonka avulla välimuistin käyttäytymistä palvelimen puolella hallitaan
LSCWP:llä on pohjimmiltaan kaksi tarkoitusta: koko sivun välimuisti sivuston dynaamisesti luoduille sivuille ja sivuston optimointilaajennus. LiteSpeed Cache for WordPress (LSCWP) -laajennus auttaa parantamaan WordPress-sivuston suorituskykyä hyödyntämällä LiteSpeed-verkkopalvelimen sisäänrakennettua sivuvälimuistia. Sivun välimuisti tallentaa sisältöä dynaamisesti sivuilta, mikä nopeuttaa kävijöiden sivun latausaikoja.
Jokainen verkkoselain, olipa kyseessä Microsoft Edge, Chrome, Firefox tai Safari, ylläpitää omaa välimuistiaan. Selaimen välimuisti tallentaa tiedostot, joita selaimesi tarvitsee vierailemiensa verkkosivustojen näyttämiseen. Tämä sisältää elementtejä, kuten HTML-tiedosto, joka kuvaa sivustoa, sekä CSS-tyylitaulukot, Javascript, evästeet ja kuvat.
LSCWP: n asentaminen
LSCWP: n asentaminen on helppoa, ja sen oletusasetukset ovat sopivia useimmille verkkosivustoille. Laajennus tarjoaa kuitenkin kattavan käyttöliittymän, jonka avulla voit mukauttaa monenlaisia asetuksia, jos haluat.
Lisäosan asentaminen
Asenna LSCWP WordPress-sivustoosi seuraavasti:
1. Kirjaudu sisään WordPress-sivustoosi järjestelmänvalvojana.
2. Valitse vasemmasta sivupalkista Lisäosat:

Paina lisää uusi.
3. Kirjoita Lisäosat -tekstiruutuun litespeed-välimuisti ja paina sitten Enter:

4. Etsi LiteSpeed-välimuisti ja napsauta sitten Asenna nyt:

5. Kun WordPress on asentanut laajennuksen, napsauta Aktivoi.
Webhotelleissa voit halutessasi ottaa käyttöön välimuistitoiminnot ja ohittaa kaiken muun.
Aktivoinnin jälkeen huomaat, että kaikki ominaisuudet on poistettu käytöstä. Ota välimuisti käyttöön siirtymällä kohtaan LiteSpeed Cache> Cache> Cache ja asettamalla ON Käytä välimuistia -asetuksesta.

Voit jättää asennuksen tähän määrittämättä muita asetuksia, ja laajennus todennäköisesti tallentaa välimuistin sivustosi hyvin. Takastelemme tässä oletus asetusten muuttamista.
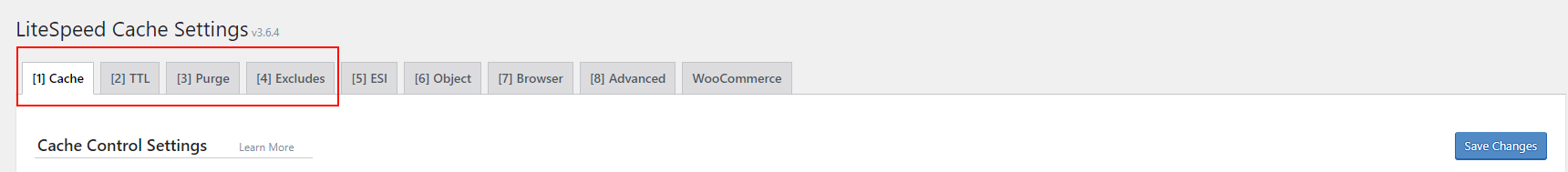
Cache-välilehti
Välimuisti-välilehden ensimmäinen vaihtoehto ottaa välimuistitoiminnon käyttöön ja poistaa sen käytöstä. Muiden asetusten avulla voit päättää, minkä tyyppinen sisältö välimuistiin tallennetaan. Oletuksena kaikki on käytössä. Jos et tiedä, mitä nämä asetukset tekevät, on parasta jättää ne oletusasetuksiksi.
TTL-välilehti
TTL tarkoittaa ”Time to Live” ja se viittaa sekuntien määrään, jonka sivu voi jäädä välimuistiin ennen kuin sitä pidetään vanhentuneena. Kun sivu saavuttaa TTL: n, se tyhjennetään välimuistista. Olemme valinneet TTL-oletusarvot, joiden pitäisi toimia useimmissa sivustoissa, mutta voit vapaasti muuttaa niitä.
Purge-välilehti
Joskus on tilanteita, joissa välimuisti tulisi tyhjentää ennen niiden luonnollista päättymistä. Tällä välilehdellä voit määrittää säännöt kyseiselle tarpeelle. Oletusvalintojen pitäisi toimia useimmissa sivustoissa, mutta voit muuttaa niitä tarvittaessa.
Esimerkki
Jos kirjoitat uuden viestin, merkitset siihen ”kermakakku” ja julkaiset sen ”reseptit” -alisivulla, useita sivuja muuttuu: etusivu, reseptit arkistosivu, kermakakku -alisivun arkistosivu ja luultavasti joitain muita sivustorakenteesta riippuen.
Kaikki asianomaiset sivut on tyhjennettävä välimuistista, jotta vältetään vanhentuneen sisällön näyttäminen. Nämä asetukset antavat sinulle mahdollisuuden säätää sääntöjä vastaamaan sivustosi tarpeita.
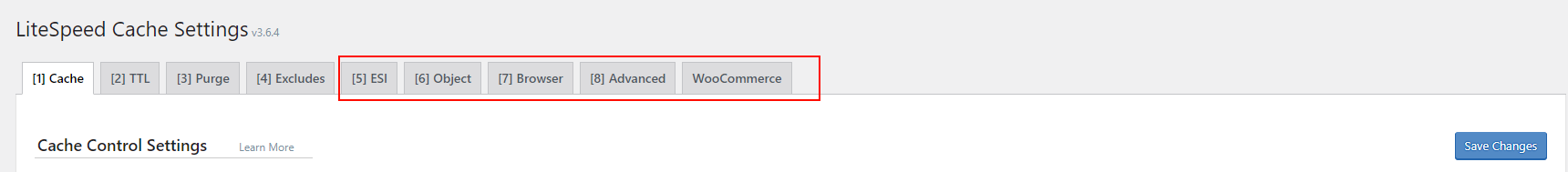
Muut välimuistivälilehdet
Loput välimuistivälilehdet (neljä tai viisi, riippuen siitä, onko WooCommerce käytössä) kattavat edistyneemmät välimuistityypit.

ESI ”Edge Side Includes” (ESI) on menetelmä, jonka avulla voit tehdä ”ikkunoita” sisältöön ja täyttää ne kertaluonteisella tai välimuistissa olevalla sisällöllä. ESI: stä on hyötyä esimerkiksi ostoskorin widgeteissä ja henkilökohtaisissa tervehdyksissä, emme esitettele asiaa tässä tarkemmin.
Object
Tämän välilehden asetusten avulla voit hallita ulkoisen objektin välimuistia (Memcached, LSMCD tai Redis). Palvelimen järjestelmänvalvojan on täytynyt aiemmin otta tämä ulkoinen välimuisti käyttöön ja määrittää se.
Browser
Selaimen välimuisti on staattisten tiedostojen selaajaan puolen välimuisti. Kun selaimen välimuisti on käytössä, staattiset tiedostot (kuten kuvat) tallennetaan paikallisesti käyttäjän laitteeseen, kun niitä pyydetään ensimmäisen kerran. Sen jälkeen sisältö tuodaan paikallisesta selaimen välimuistista, kunnes selaimen välimuisti on vanhentunut. Tämän välilehden asetukset ohjaavat selaimen välimuistia.
Advanced
Kuten tämän välilehden nimestä saatat arvata, se on tarkoitettu kokeneemmille käyttäjille. Et todennäköisesti tarvitse tätä välilehteä, ellei sinulla ole hankaluuksia toisen välimuistilaajennuksen kanssa.
WooCommerce
LSCache on yhteensopiva WooCommercen kanssa. Jos WooCommerce on käytössä, tämä välilehti tulee näkyviin, ja sen avulla voit määrittää välimuistikaupan sisältöön liittyvät asetukset.
Lista erilaisista ominaisuuksista joita lisäosasta löytyy
• Ilmainen QUIC.cloud CDN -välimuisti
• Objektivälimuisti (Memcached / LSMCD / Redis)
• Kuvan optimointi (tarkka / epätarkka)
• Minimoi CSS, JavaScript ja HTML
• Pienennä sisäistä CSS / JS:ää
• Yhdistä CSS / JS
• Luoda automaattisesti CSS
• Lazyload-kuvat / iframe-kehykset
• Responsiiviset kuvapaikat
• Useiden CDN-tuki
• Lataa CSS / JS asynkronisesti
• Selaimen välimuistituki
• Tietokannan puhdistaja ja optimoija
• PageSpeed-tuloksen optimointi
• OPcode-välimuistituki
• HTTP / 2 Push for CSS / JS (Web-palvelimilla, jotka tukevat sitä)
• DNS-esihaku
• Cloudflare-sovellusliittymä
• Yhden sivuston ja monen sivuston (verkko) tuki
• Tuo / vie asetukset
• Houkutteleva, helposti ymmärrettävä käyttöliittymä
• WebP-kuvamuodon tuki
• Sykkeen hallinta
Lähteet ja lisätietoja
https://www.a2hosting.com/kb/installable-applications/optimization-and-configuration/wordpress2/wordpress-plugins/installing-and-configuring-the-litespeed-cache-for-wordpress-plugin
https://blog.litespeedtech.com/2020/06/10/wpw-the-beginners-guide-to-litespeed-cache-for-wordpress/
https://www.hivelocity.net/kb/what-is-litespeed/
https://wordpress.org/plugins/litespeed-cache/
https://www.businessinsider.com/what-is-cache?r=US&IR=T

